アフィリエイトのやり方解説 ~HTMLカスタマイズ~
HTMLのカスタマイズは、人間の視点とコンピューターの視点で行います
HTMLのカスタマイズ、つまりサイトのレイアウトやデザインに関わるカスタマイズを行う作業です。
HTMLとは何かと言いますと、例えばこのサイトのページの上でマウスを右クリックして、「ソースを表示」というメニューを選んでみてください。

どうですか?
何だか英語と日本語がごっちゃになったような、訳の分からないページが開いたと思いませんか?
実はそれがHTMLのソースコードで、このサイトを含めた全てのウェブページは、その訳の分からない文章の記述を元に表示されているんです。
そしてこのHTMLのカスタマイズは主に、人間がそのサイトを見る時になるべく見やすく読みやすいように作る必要と、Googleの検索エンジン(コンピューター)から高い評価を貰えるように作る必要があります。
つまりHTMLカスタマイズとは、人間とコンピューター、両方の存在から「良いサイトだ」と思ってもらうための作業ということです。
人間にとって読みやすいサイトの作り方
まず、お客さんとなりうる人間にとって読みやすいサイトにしなければ、良いサイトだと評価して貰えません。
良いサイトだと思ってもらえなければアフィリエイトの成約率にも関わってきますので、アフィリエイトサイトは読者にとって見やすい・読みやすいサイトにしなければなりません。
ウェブサイトには用途に合わせて色々と推奨のレイアウトがあるのですが、その中でも特にアフィリエイトサイトに適したレイアウトは次のようなものになります。
- レイアウトは2カラム(本文+サイドメニューの構成、当サイトも2カラムです)
- 本文のフォントサイズは14~16px
- 目がチカチカする配色、また黒をベースにした配色は避け、文字が読みやすい風に調整する
- 広告の配置はサイドバー上、記事上、記事中、記事下の4箇所のうち、1~3箇所に配置する
当サイトの作りを見ていただくと分かると思いますが、当サイトは文章をメインとした情報サイトです。
なので、なるべく文章を読みやすいような文字の大きさ、配色を心掛けています。
また、やはり当サイトの文章を隅々までしっかりと読んでいただくために、広告の配置は最小限に留めています。
そのため、一見するとアフィリエイトサイトとは思えない程に、スッキリとしたレイアウトになっていると思います。
一時期流行った3カラムレイアウトとアフィリエイトの関係
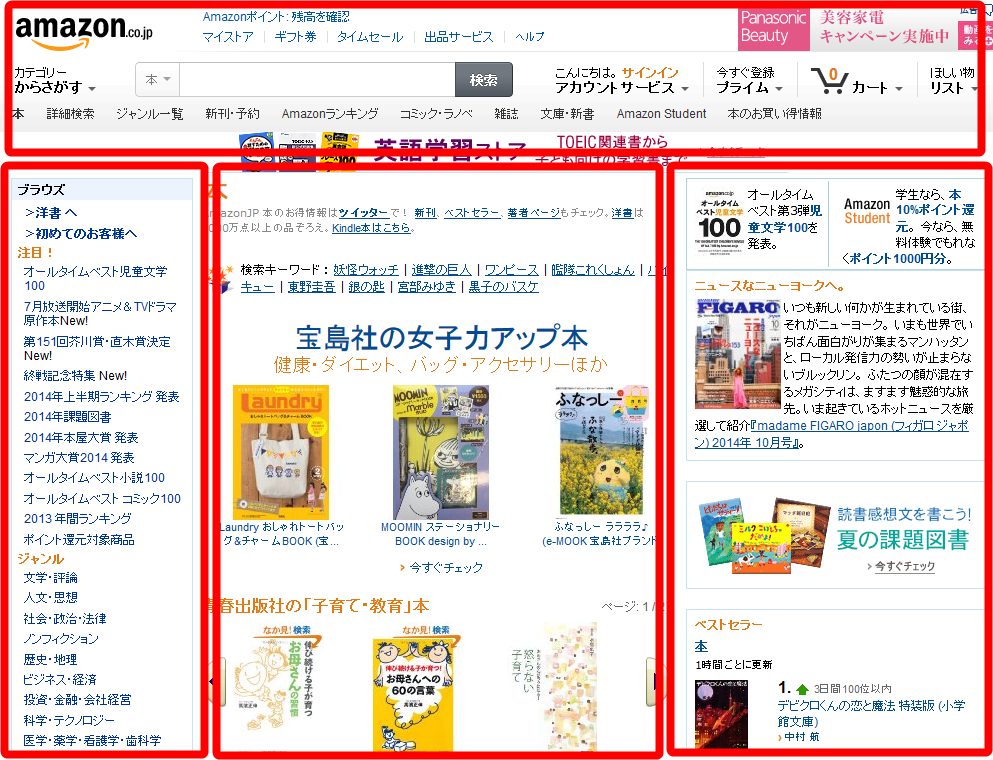
ちなみに、一時期こういった情報サイト向けに3カラムのレイアウト(以下イメージ参照)が流行ったのですが、メニューを左右に配置してしまうため読者の目線が左右にブレてしまい、思ったようにアフィリエイトの成果に繋がらないといった結果が出ています。

※サンプルはamazonのサイトです。
ですので、現在ではアフィリエイトサイトは2カラムというのが定石となっていますね。
※個人的に3カラムのサイトって、何だか秘密基地みたいで好きなんですけどね(笑)
サイトデザインのタブー、黒をベースにした配色
なお、黒をベースとした配色を避けると説明しましたが、黒という色は使い方が難しいんですね。
上手に使えば物凄いクールで格好良いサイトになるのですが、下手に使えばチープに見えてしまうばかりか、一昔前のアングラサイト(アンダーグラウンドサイト、つまり裏サイト・違法サイトの意)のようにも見えてしまい、読者に不信感を抱かれかねません。
黒を格好良く見せるためには、全体的なデザインにも相当凝らなければならないため、それなりにコストがかかります。
ですので、最初の内は無難な配色で見やすいサイトを目指すようにすると良いでしょう。
コンピューターにとって読みやすいサイトの作り方
そしてできることならコンピューター、つまりGoogleやBingなどの検索エンジンに高い評価を貰えるように、HTMLをカスタマイズして行きましょう。
というのも、一見煩雑な文字の羅列に見えるHTMLですが、実は書き方に一定の文法やルールがあるんです。
例えば、「大見出しである<h1>タグの前に<h2>タグが来るべきではない」といったようなものです。
要は、サラリーマンが仕事で使う書類などのように、HTMLもきちんと決められた書式に沿って書かれるべきだ、といった思想の元に作られたルールなんですね。
もちろん、このルールを守らなくてもウェブサイトとしては普通に運営できますし、一般のユーザーも「このサイトはHTMLが汚いな」なんてことは感じません。
皆さんは普通にネットサーフィンをしている時に、そのページのHTMLのソースコードを一々覗いたりしていますか?
多分していないですよね?
私も、仕事でない限りはそんな面倒臭いことはしていません。
なので、こういったHTMLの文法・ルールを守らなくても、対人間には全く影響がないのです。
ですが、対コンピューター(検索エンジン)を考えると、このHTMLの文法・ルールに沿っているかどうかというのは大きな影響を与えます。
はっきり言ってしまえば、自分のサイトが検索で表示される順位にダイレクトに関わってくると思ってください。
HTMLソースコードを自動で採点してもらおう!
そんな対コンピューター用のHTMLのカスタマイズ方法ですが、さすがに大小合わせるとこのサイトを丸々埋め尽くすぐらいの数になってしまうため、ここでの説明は割愛させていただきます。
代わりにと言っては何ですが、こちらのサイトでHTMLソースコードの自動採点が行えます。
>> Another HTML-lint gateway (日本語のページです、ご安心ください)
以下の図のように、採点したいウェブページのURLを入力し、チェックボタンを押すだけで、そのページのHTMLの点数を自動で採点してくれます。

そして大体の目安ですが、上のサイトの自動採点で、合計40点以上を取れていればアフィリエイトサイトとしては及第点と言える気がします。
それ以上を狙おうとすると、FC2やSeesaaブログといった無料ブログサービスではまず不可能ですので、当サイトのように自分でレンタルサーバーを借りてWordPressブログを構築して・・・といった手間が必要になってきます。
そこまでやっても100点満点を取るのは至難の業ですので、ある程度点数が取れるようになったら残りの修正は後回しにしてしまって良いでしょうね。
始めの内は実績のあるテンプレートを使った方が良いかもしれません
ただし、HTMLのカスタマイズは全体的に専門知識が必要になってきます。
そのため、間違えたやり方で修正してしまうと、サイトの表示が崩れたり、サイト自体が全く表示されなくなってしまったりと、思わぬトラブルに見舞われてしまうことでしょう。
ですので、初心者の内はいきなり全てを自分でやろうとせず、まずは実績のあるテンプレートを探してそれを使用した方が良いでしょう。
そこから、例えばフォントサイズを変更してみたり、背景色を変更してみたりなど、小さな修正をコツコツと試してみながらHTMLのカスタマイズのやり方を覚えていくと良いと思いますよ。
千里の道も一歩から、ってやつですね。がんばりましょう!
※ちなみに当サイトでは超有名WordPress用SEOテンプレートの賢威テンプレートを利用しています。

 アフィリエイトのやり方解説 ~被リンク対策~
アフィリエイトのやり方解説 ~被リンク対策~ アフィリエイトのやり方解説 ~共通作業~
アフィリエイトのやり方解説 ~共通作業~ アフィリエイトのやり方解説 ~ライティング~
アフィリエイトのやり方解説 ~ライティング~ 基本的なアフィリエイトの流れと、成功するアフィリエイトの条件
基本的なアフィリエイトの流れと、成功するアフィリエイトの条件 アフィリエイトでも確定申告が必要になる
アフィリエイトでも確定申告が必要になる














